首先提出:什么是跨域?如何解决跨域?
跨域可以简单的理解为从一个域名访问另一个域名,由于javascript的同源政策的限制,出于安全的考虑,不允许浏览器这么做。比如a.com 域名下的js无法操作b.com或是c.a.com域名下的对象。跨域分为跨域和跨子域。跨域:www.baidu.com和www.sina.com之间。跨子域:www.baidu.com和mp3.baidu.com之间。
跨域有不同的解决方案,JSONP为当前常见的解决方案。它实际上是动态创建一个script标签,将请求的URL设置为这个标签src,而非ajax下访问,所以也就不需要在服务器环境下打开网页。这种方式需要前端和后台代码都进行相应的修改和实现,不是特别理想。不过目前的流行框架,都封装了JSONP的实现,因此前端无需太大的改动,反而是后台需要多一步实现。
iframe也是比较常见的解决方法之一。通过动态创建iframe标签并访问url,但却没有jsonp好用。
那么,什么是JSONP呢?JSONP又是怎么使用的呢?
JSONP(JSON with Padding)是JSON的一种“使用模式”,可用于解决主流浏览器的跨域数据访问的问题。由于同源策略,一般来说位于 server1.example.com 的网页无法与不是 server1.example.com的服务器沟通,而 HTML 的<script> 元素是一个例外。利用 <script> 元素的这个开放策略,网页可以得到从其他来源动态产生的 JSON 资料,而这种使用模式就是所谓的 JSONP。用 JSONP 抓到的资料并不是 JSON,而是任意的JavaScript,用 JavaScript 直译器执行而不是用 JSON 解析器解析。
其实有点类似CDN的使用。比如调用JQ的时候可以引用jq的CDN:<script src="//code.jquery.com/jquery-migrate-1.2.1.min.js"></script>,就能在页面中获取JQ的源码。jsonp也是创建script标签,通过src属性里面的相关网页的API获取数据。src里一般会有一个回调函数,可以通过自定义回调函数对获取到的数据进行操作。
举个简单例子:
Document
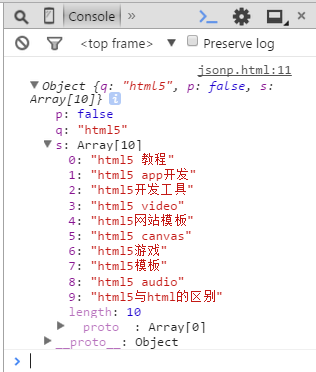
分析上面代码:wd=html5表示在百度搜索框输入html5,然后回调函数cb为上面自定义的aaa,aaa就是将返回来的数据打印出来。结果如图:
 这样就实现了一个最简单的跨域请求。
这样就实现了一个最简单的跨域请求。
JQuery下实现JSONP的跨域。
Document